Blogger のテンプレート デザイナーのメニューから、特にレイアウトを使った、デザインの変更方法について解説しています。
今月に入り、恒例のセルフィーとして、ブログの背景画像とレイアウトを変更しましたが、背景画像は季節感を意識して、秋をイメージする紅葉の写真を使用しています。季節を表現するための工夫の他、背景画像が生かせるように、レイアウトに工夫をしていますので、その解説をまとめました。
◆テンプレートデザイナーをどのように活用するのか?
Blogger でブログを制作する場合に重要であるテンプレートデザイナーについての解説は、今まで何度か記事にしてきましたが、今回取り上げているような、レイアウトについては、どこをどう動かして何を指定して実現しているのか、特に詳しく解説してこなかった気がします。
特にレイアウトについては、どこをどう動かして、何を指定して様々な事を実現しているのでしょうか? 今回はそんな疑問点にこたえる形で進行したいと思います。
別にそんなことは分かっている、という方も多いと思いますが、大きなお世話ついでに、自分としても備忘録もかねて少しまとめてみたいので、そのつもりで解説していきますが、よろしくお願いします。
◆テンプレートデザイナー開いてみましょう。
テンプレートデザイナーを開いて、左端にある5つのメニュー項目から自分が、今何がしたいのかによって、クリックするメニューは違ってきます。
5つ並んだ左端のメニューの中からどれかを選んで、クリックするとその内容が表示されますので、今回の場合であれば、下から2番目にあるレイアウトを選ぶのは間違いありませんが、順序としてはどうでしょうか?
例えば、テンプレートも変更したいのであれば、まずテンプレートをクリックして、その中からどのテンプレートを使用するのかを決めなければ先に進んでも意味がありません。
まず最初に指定するテンプレートが重要なのは、テンプレートで何を選んでいるかによって、指定する項目や数が変化するため、他のメニューから始めたとしても、テンプレートを変更した時点で、すべての指定内容がデフォルトに戻ってしまうのです。
あらかじめテンプレートを決めてから進めるのが当たり前のルールだと認識しておいてください。
◆すでにテンプレートは決まっている状況から進めると!
このブログに沿って説明すると、既にテンプレートは決まっていますので、その点は指定する必要はありませんが、とりあえずまとめておきます。
背景画像とレイアウトの各指定については、背景画像を既に決めてしまっているので、指定する必要はありませんが、背景画像の呼び方も含め、統一して使用していますので、それぞれの名称を記しておきます。
- テンプレート > 【ウォーターマーク 02】
- 背景 > 背景画像 > 自然 10-3
- 幅を調整 : ブログ全体970px、右側のサイドバー320px
- レイアウト : ブログ参照
- 上級者向け : 下記参照(指定した内容のみ記載)
※詳しい指定内容については、下の記事を参照してください。
◆テンプレート デザイナー指定内容まとめ
先頭の項目がメニュー項目です。「>」に沿って進行していく状況を表しています。
◎テンプレート > 【ウォーターマーク 02】
※メニューでテンプレートを選択しているので右側に指定領域が開き、現在選択しているウォーターマークが示されているのが分かります。
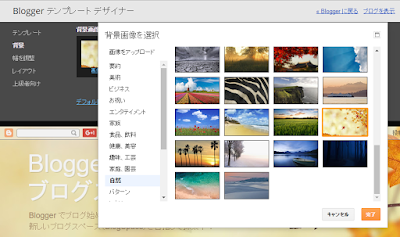
◎背景 > 背景画像 > 自然 10-3
※背景に関する指定領域の画像です。メニューで背景をクリックして展開される「背景画像」という真ん中の項目をクリックすると下記のようにさらに、背景画像のサムネールが開きますので、そこから好きな背景画像を選択します。下に示すのは現在の状況ですが、選択した画像がオレンジで囲まれています。
◎幅を調整 : ブログ全体970px、右側のサイドバー320px
※ブログの幅を調整するには、「ブログ全体」についてスクロールバーをスライドさせて調整しますが、直接数字を入力することも可能です。「右側のサイドバー」とあるのは、右側にサイドバーをレイアウトしている場合に表示されます。このブログの場合、画面上では何もありませんが、記事を左側に寄せるために実際は見えない右サイドバーが存在しているために指定する必要があり、そのために表示されています。
◎レイアウト : ブログ参照
※レイアウトの指定領域の画像です。項目としては「本文のレイアウト」と「フッターのレイアウト」に分けられています。詳しくは、実際のブログ全体をごらんください。また、指定方法については、あとでまとめていますので参照してください。
◎上級者向け : 指定した内容のみ記載、下記参照。
※上級者向けの指定領域の画像です。詳しくは後ほどまとめていますので参照してください。
◆テンプレートについての解説や背景画像の名称「背景画像名 10-3」の意味については、下記ブログが参考になります。
◆各メニューについての特に押さえておきたい点をまとめてみましょう。
ご覧頂いたように、全部で5つ有るメニューをそれぞれクリックすると、右側に各指定領域が展開しますので、そこで、さらに細かく指定して、ブログのデザインやレイアウトを完成させるのですが、特に注意してほしい点がいくつかあります。
先ほども触れましたが、まず最初にテンプレートを決めてください。途中で変更することも、もちろん出来ますが、テンプレートを変更した時点で今まで指定した内容が、全てデフォルトの状態に戻ってしまいますので、また一から指定することになります。
もちろん、このブログのように、テンプレートの変更が一つの内容であり、楽しむ場合は別ですが、途中から変更する必要のない場合であれば、しっかりとテンプレートを決めてから作業を進めた方が安全です。
◆「幅を調整」と「レイアウト」については、指定内容によって変化しますので、特に注意が必要です。
まず、メニューから「幅を調整」をクリックすると「ブログ全体」と「右側のサイドバー」という項目が有り、その下にあるバーをスライドさせることによって数字が変化して指定するという事は先ほども説明しましたが、もう一度まとめておきます。
このブログの場合で説明すると、実際のブログのプレビューでは、右側にはサイドバーが何もなくて、単に背景画像だけしかない空間にもかかわらず、「右側のサイドバー」という項目が有り、指定領域では、右サイドバーを指定しているという点です。
このことは、右側の空間を確保するために、透明な右サイドバーを実際には配置していると考えると分かりやすいのです。
要するに、空間を確保する場合には、目に見えない形ではありますが、そこに何も表示させないようにするために、透明にした右サイドバーを置いているという事ですね。
あるいは、透明なガラスケースが置かれていると考えると分かりやすいでしょうか?
あるいは、透明なガラスケースが置かれていると考えると分かりやすいでしょうか?
慣れるまでは、分かりにくいかも知れませんが、慣れてしまえば、何の問題もなく使えるようになりますので心配いりませんが、レイアウト作業の時に注意して取り組んでください。
◆「レイアウト」について指定内容を確認します。
「レイアウト」についての画像をご覧ください。
左の項目「本文のレイアウト」の下に並んだ8つのサムネールの中には、オレンジで囲まれたサムネールが有りますが、それが、現在使用しているレイアウトを示しています。
右側の項目は「フッターのレイアウト」と示されていて、ブログのフッターエリアに関するものです。サムネールが3つ並んでいて、こちらも同様に選択されたサムネールがオレンジで囲まれていて、直感的に分かり易く示されています。
ここで並んでいるサムネールは、いわゆるレイアウトの縮小版のようなものだと思ってくださればいいと思います。
実際のレイアウトがその縮小版のように作成されるのだと考えていただけたら分かりやすいと思いますが、ただし、あくまでも全体の構成状況を、グレーで色分けされた四角い枠で表しているだけだと思っていてください。
薄いグレーが、タイトルや本文等を示していますし、少し濃いめのグレーの枠はサイドバーなどを表していますので、実際にどれが当てはまるのかについてはそれぞれの制作状況で判断してください。
さて、本文のレイアウトについてオレンジで囲まれたサムネールは右側にサイドバーを配置したタイプです。これによって、先ほどの「幅を調整」で右側のサイドバーが存在していた理由が分かるかと思います。
実は、指定する順序としては、レイアウトを指定するのが先で、それによって決まった条件で幅を調整するというのが段取りとしては正しいようです。
試しに他のサムネールを選択すると、それに連動して上の「幅を調整」の表示される内容が変化しますので、その変化の状況を下にあるプレビューで確認しながらレイアウト作業を進めます。
例えば、「本文のレイアウト」から、今選択しているサムネールのすぐ下の、左サイドバーの有るサムネールを選択してみましょう。選択するとオレンジの枠で囲まれます。
そして、実際にレイアウトがどうなったかを確認するには、メニューから「レイアウト」以外をクリックすると下にあるプレビュー画面で確認できますので、今回は、すぐ上の「幅を調整」をクリックして確認してみましょう。すると、画面表示がこのようになりました。
ご覧のように、左にレイアウトしていた記事のエリアが、右に移動しています。レイアウトを変更すると、その指定が瞬時に反映されますので、あとはレイアウト以外のメニューをクリックして、プレビュー画面で反映さた状況を確認するだけですので、簡単で、とても使い易いのです。
この「幅を調整」の画面のまま、「ブログ全体」と、位置が変わった「左側のサイドバー」の大きさをそれぞれのスクロールバーをスライドさせて調整すればいいのです。
このように、テンプレート デザイナーの各メニューから、特にレイアウトを変更することは実に簡単に行うことが出来て、また、その変更状況も、すぐにプレビューして確認できるため作業効率としても、実に優れています。
以上、Blogger テンプレート デザイナーから、4つのメニューについて解説してきました。
◇
メニュー項目としては、最後の「上級者向け」が残っていますが、こちらについては、以前にも数回に分けて解説した経緯があり、今回は、これで終了したいと思いますので、「上級者向け」のメニューについては、下記の記事を参照してください。
このブログの度重なるテンプレートの変更などもありますので、「上級者向け」メニューについては、改めて検証して解説が必要だと思えるものは、追加したいと思います。
最後まで読んでいただき、感謝いたします。













コメント
コメントを投稿
ご覧いただき感謝します。ご意見やご質問がありましたら、「コメントを入力」をクリックしてください。よろしくお願い致します!