Blogger のテンプレート デザイナーを使ってみる!
ブログを構築するにあたって、今まで「Blogger テンプレート デザイナー」について何も知らなかったことで、若干遠回りをしていたかも知れませんが、その点は逆に、新しい発見でもしたのだと前向きに考えるようにして、”急がば回れ” の気持ちで、新たに取り組んでいきたいと思います!それでは、「上級者メニュー」について順を追ってみてみましょう。
先にも少し触れましたが、この〔ページのテキスト〕では、本文テキスト全般に関して、以下の項目の指定変更ができます。
そのうち7フォントが、投稿エディタツールに用意されていたフォントと基本的に一緒ですが、投稿エディタツールにあった「Helvetica」が無くなって、代わりに「Impact」というフォントに変わっています。
〔参照 : フォントを比較して試してみる!〕
この7フォントについては、仮に、他のフォントに変更すると本文とリード部分、サイドバーの文字について、影響がおよび変わります。ブログのタイトルや投稿記事のタイトルには影響しません。
先にフォント数が全部で91フォント用意されていると書きましたが、実は、日本語に対応しているのは、この7フォントだけであり、他の84フォントについては英語にしか対応していません。
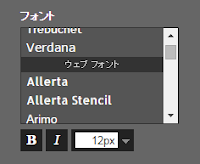
フォントのプルダウンメニューで他のフォントを見てみると、上の7フォントから下に用意されているフォントに関しては、「ウェブ フォント」とタイトルで分けられていまして、この「ウェブ フォント」以下については、フォント種類を変えても英文以外何の影響もありません。
英語をメインとするBloggerが実質的に、日本語に対して弱いということがこの辺で分かりますが、まあ、特別な思いがあれば別ですが、今用意されている日本語対応の書体でも十分ブログの作成には耐えられますし、前向きにとらえ、今後に期待したいと思います。
はっきりとしたことは言えませんが、もしかしたら日本語フォントが公開されていて、ダウンロードで追加できるようなウェブサイトがあるかもしれません。今後もBloggerについて研究しながら、機会がありましたら調べてみたいと思います。
基本的に、「B」と「I」については、上記で説明した7フォントに関してのみ、本文とリード部分とサイドバーの文字のみに影響します。投稿記事のタイトルには影響しません。
また、サイドバーに設置した各ガジェットのタイトルについては影響しません。例えば、このブログのサイドバーにある、「ページリンク」、「Blog Space テーマ」、「自己紹介」などです。
ちなみに、「Blog Space テーマ」については、タイトルもそうですが本文についても、フォントを変更しても、「B」と「I」の処理をしても変化は受けないようです。
投稿エディタツールでは「最少」、「小」、「標準」、「大」、「最大」の5つのサイズ変更しかできなかったのですが、このテンプレート デザイナーで可能なテキストサイズの変更は、「8~80pt」までの15段階の幅で選択することができるのです。
プルダウンメニューで数字を選択することで、テキストサイズを変更することができ、「標準」とか「最大」とかの感覚的であいまいな表現だった点が、とても具体的で分かりやすく設定できるようになっていますし、選択幅が一気に3倍に増加した点はとてもありがたいですね。
投稿エディタツールでは、全部で64色の色からセレクトする形でテキスト(=フォント)について色指定していました。
〔参照 : 色・リンク・画像・レイアウト処理!〕
このテンプレート デザイナーでは、テキストの色指定についても細かく設定できるようで、その方法も自分でカラーチャートから指定する方法に加え、数字やアルファベット入力で指定する16進数に対応した入力方法も可能となっています。
また、「このテンプレートの色」というタイトルで用意された12色から好きな色をクリックするだけで、テキストの色が一気に変えられます。
同様に「おすすめの色」として用意されている16色についてもクリックするだけで本文を始め、サイドバーのガジェットで設置した各テキストについても、変更することが簡単にできるのです。
「このテンプレートの色」、「おすすめの色」から、どれか選択してクリックするだけで、投稿記事の本文テキスト、サイドバーのタイトル以外のテキストの一部について瞬時に変更することが可能です。
もちろん、直接色指定することも、プルダウンメニューで展開したカラーチャートからセレクトすることでも状況は同じで、すぐにテキスト反映されます。
例えば、「おすすめの色」から、下段の左から3番目の赤茶系の色をクリックしたときの状況を下に示します。
〔参照 : 2015年10月15日木曜日投稿ページより〕
どうでしょうか、投稿記事の本文サイドバーの決められた部分については指定色に変わっています。全部ではありませんが、かなりの部分について影響を与えるようです。
ちなみに、修正をかけた後に、変更をブログに適用させるには、右端にあるオレンジ色の
ブログに適用ボタンをクリックしておこないます。
ところで、修正を重ねたのちに、元の状態に戻したくなることも多いと思いますが、ブログに適用ボタンをクリックする前であれば元に戻すことができます。
「フォント」指定をするところの下の方に「ページのテキストの詳細な変更をクリア」という青い文字がありますので、その文字をクリックすると、すべて元に戻せますので安心です。
ページのテキストについての説明はこれくらいで終わります。
次回は、背景について見ていきたいと思います。
注意 : 上記解説で使用している画像は、以前使用していたテンプレート画像ですので現状と違う場合があります。基本的な内容に変化はありませんが、実際にご覧頂いている時のブログの状態とは違う場合があることをご了承ください。
ページのテキスト
先にも少し触れましたが、この〔ページのテキスト〕では、本文テキスト全般に関して、以下の項目の指定変更ができます。
- フォント種類
- フォントの太字や斜体の指定
- フォントサイズ
- テキストの色
- このテンプレートの色
- おすすめの色
フォント数は全部で91フォントが用意されています。
そのうち7フォントが、投稿エディタツールに用意されていたフォントと基本的に一緒ですが、投稿エディタツールにあった「Helvetica」が無くなって、代わりに「Impact」というフォントに変わっています。
〔参照 : フォントを比較して試してみる!〕
この7フォントについては、仮に、他のフォントに変更すると本文とリード部分、サイドバーの文字について、影響がおよび変わります。ブログのタイトルや投稿記事のタイトルには影響しません。
先にフォント数が全部で91フォント用意されていると書きましたが、実は、日本語に対応しているのは、この7フォントだけであり、他の84フォントについては英語にしか対応していません。
フォントのプルダウンメニューで他のフォントを見てみると、上の7フォントから下に用意されているフォントに関しては、「ウェブ フォント」とタイトルで分けられていまして、この「ウェブ フォント」以下については、フォント種類を変えても英文以外何の影響もありません。
英語をメインとするBloggerが実質的に、日本語に対して弱いということがこの辺で分かりますが、まあ、特別な思いがあれば別ですが、今用意されている日本語対応の書体でも十分ブログの作成には耐えられますし、前向きにとらえ、今後に期待したいと思います。
はっきりとしたことは言えませんが、もしかしたら日本語フォントが公開されていて、ダウンロードで追加できるようなウェブサイトがあるかもしれません。今後もBloggerについて研究しながら、機会がありましたら調べてみたいと思います。
「B」=太字処理、「I」=斜体処理について見てみます。
基本的に、「B」と「I」については、上記で説明した7フォントに関してのみ、本文とリード部分とサイドバーの文字のみに影響します。投稿記事のタイトルには影響しません。
また、サイドバーに設置した各ガジェットのタイトルについては影響しません。例えば、このブログのサイドバーにある、「ページリンク」、「Blog Space テーマ」、「自己紹介」などです。
ちなみに、「Blog Space テーマ」については、タイトルもそうですが本文についても、フォントを変更しても、「B」と「I」の処理をしても変化は受けないようです。
テキストのサイズ変化について
投稿エディタツールでは「最少」、「小」、「標準」、「大」、「最大」の5つのサイズ変更しかできなかったのですが、このテンプレート デザイナーで可能なテキストサイズの変更は、「8~80pt」までの15段階の幅で選択することができるのです。
プルダウンメニューで数字を選択することで、テキストサイズを変更することができ、「標準」とか「最大」とかの感覚的であいまいな表現だった点が、とても具体的で分かりやすく設定できるようになっていますし、選択幅が一気に3倍に増加した点はとてもありがたいですね。
テキストの色について
投稿エディタツールでは、全部で64色の色からセレクトする形でテキスト(=フォント)について色指定していました。
〔参照 : 色・リンク・画像・レイアウト処理!〕
このテンプレート デザイナーでは、テキストの色指定についても細かく設定できるようで、その方法も自分でカラーチャートから指定する方法に加え、数字やアルファベット入力で指定する16進数に対応した入力方法も可能となっています。
また、「このテンプレートの色」というタイトルで用意された12色から好きな色をクリックするだけで、テキストの色が一気に変えられます。
同様に「おすすめの色」として用意されている16色についてもクリックするだけで本文を始め、サイドバーのガジェットで設置した各テキストについても、変更することが簡単にできるのです。
「このテンプレートの色」、「おすすめの色」から、どれか選択してクリックするだけで、投稿記事の本文テキスト、サイドバーのタイトル以外のテキストの一部について瞬時に変更することが可能です。
もちろん、直接色指定することも、プルダウンメニューで展開したカラーチャートからセレクトすることでも状況は同じで、すぐにテキスト反映されます。
例えば、「おすすめの色」から、下段の左から3番目の赤茶系の色をクリックしたときの状況を下に示します。
〔参照 : 2015年10月15日木曜日投稿ページより〕
どうでしょうか、投稿記事の本文サイドバーの決められた部分については指定色に変わっています。全部ではありませんが、かなりの部分について影響を与えるようです。
ちなみに、修正をかけた後に、変更をブログに適用させるには、右端にあるオレンジ色の
ブログに適用ボタンをクリックしておこないます。
ところで、修正を重ねたのちに、元の状態に戻したくなることも多いと思いますが、ブログに適用ボタンをクリックする前であれば元に戻すことができます。
「フォント」指定をするところの下の方に「ページのテキストの詳細な変更をクリア」という青い文字がありますので、その文字をクリックすると、すべて元に戻せますので安心です。
ページのテキストについての説明はこれくらいで終わります。
次回は、背景について見ていきたいと思います。
注意 : 上記解説で使用している画像は、以前使用していたテンプレート画像ですので現状と違う場合があります。基本的な内容に変化はありませんが、実際にご覧頂いている時のブログの状態とは違う場合があることをご了承ください。








コメント
コメントを投稿
ご覧いただき感謝します。ご意見やご質問がありましたら、「コメントを入力」をクリックしてください。よろしくお願い致します!